
Gerando APK de projeto do Construct [SOLUCIONADO] [DEFINITIVO]
março 23, 2020Tempo estimado de leitura: 13 minutos
Etapa 01: Criando chave de acesso
Pra quem desenvolve ou já desenvolveu um jogo no Construct 2, existiam diversas formas de gerar o apk do game, mas com o tempo diversas ferramentas foram descontinuadas, outras não funcionam com tanta eficácia como antes, pensando nisso disponibilizamos este tutorial. Esqueça tudo que já viu até o momento e siga o tutorial que nós temos a solução para o problema.
- O primeiro passo é baixar o Reinarte que é um software open source e será responsável por realizar toda a operação.
- Para conhecer mais sobre o programa veja a documentação.
Sem mais delongas vamos direto ao assunto: Após baixar e instalar o Reinarte, abra o.

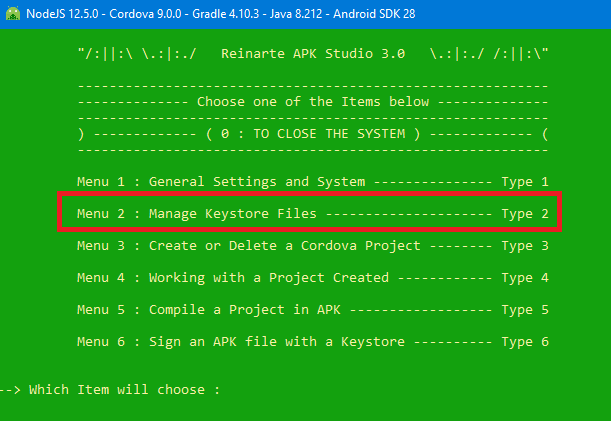
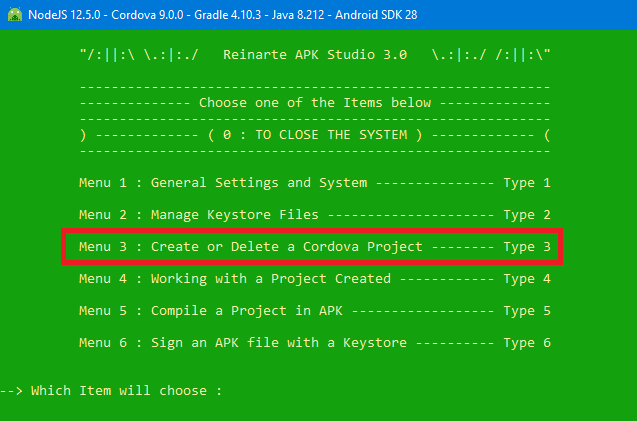
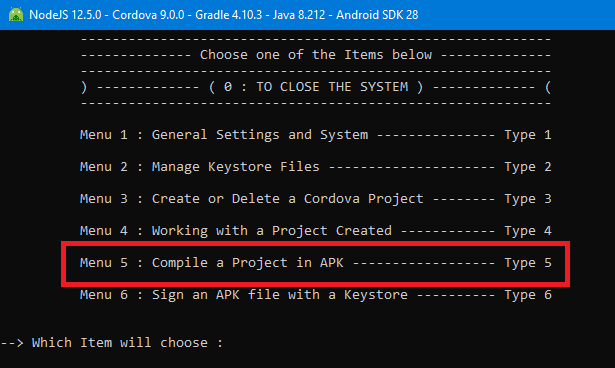
Se instalou corretamente, e se possui java em sua máquina, vai ver uma tela idêntica a imagem 1, portanto digite 2 e de enter, o comando será para dar início a criação de uma chave de acesso para o apk assinado.

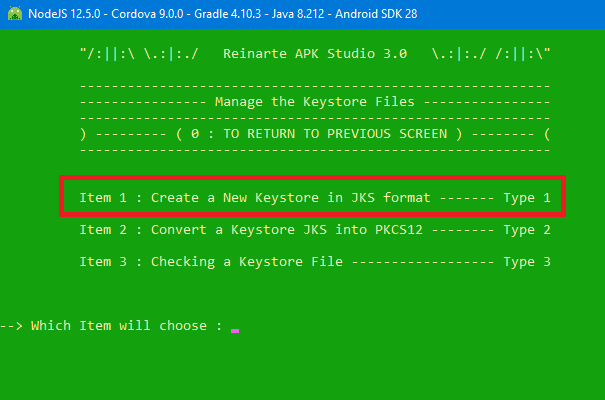
Agora digite 1 e de enter para criar uma nova keystore no formato JKS.

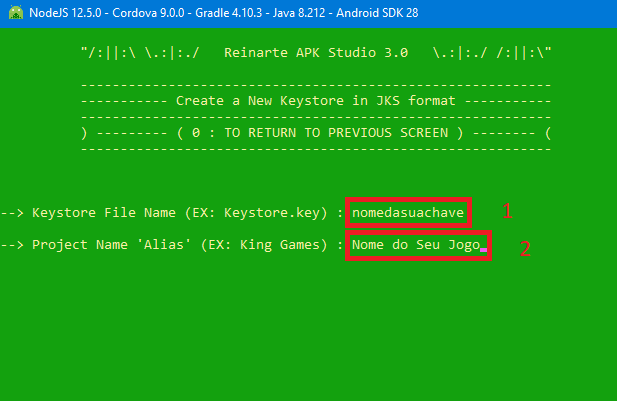
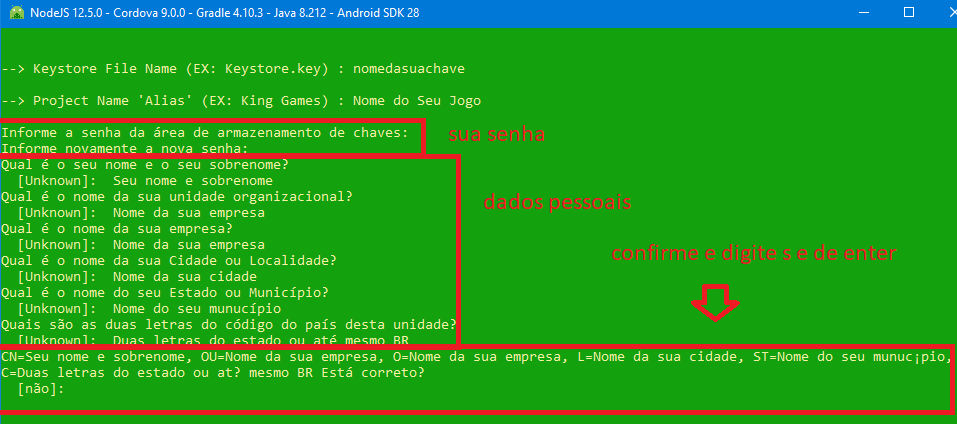
Digite o nome da sua chave sem espaço entre as letras, logo em seguida o nome do seu jogo assim como vê na imagem acima, após isso de enter novamente.

Crie uma senha de acesso, digite com atenção pois ela não aparece pra você na tela mas você confirma ela digitando novamente.
Após isso digite os dados pessoais com atenção e digitando a letra “s” em seguida dando enter você confirma os dados. Aguarde alguns segundos e será solicitado a senha que criou mais acima.

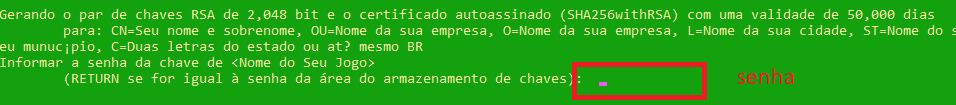
Digite a senha duas vezes conforme solicitado pelo sistema e pronto, sua chave foi criada com sucesso, de enter e pronto, o próximo passo será a migração dela para PKCS12 que é um padrão industrial e vamos precisar dela neste formato para criar nosso game assinado.

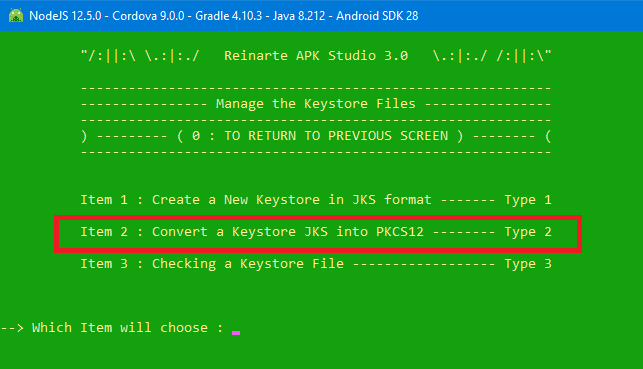
Após criar a chave, volte para tela da imagem 6, digite 2 e de enter para iniciar a fase de conversão.

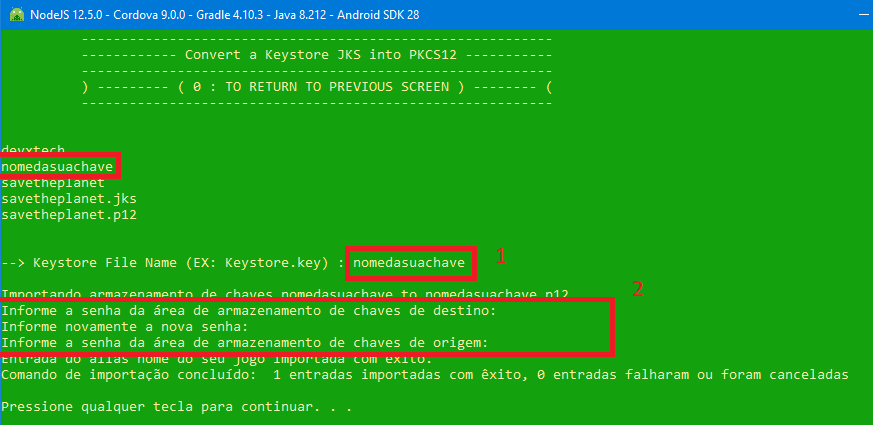
Se estiver usando o Reinarte pela primeira vez, vai aparecer somente uma chave na lista e não como na imagem 7, digite ela da mesma forma que vê na lista, se o nome da chave aparecer com .jks, coloque também quando digitar ali na opção 1, após isso digite a mesma senha que criou anteriormente, informe-a mais uma vez e por fim pela terceira vez digite novamente a senha.
(Para quem interessa por detalhes da operação, foi criada a mesma senha de origem para destino, isso visando facilitar a operação, não irá interferir em absolutamente nada). Por fim de enter e mais um precedimento foi finalizado, a chave está criada e convertida, pronta para uso. (Memorize a senha caso postar o game na playstore pois quando for atualizá-lo na loja do google, só conseguirá com a inserção da senha. Volte para tela inicial digitando 0.
Etapa 02: Criando o projeto cordova
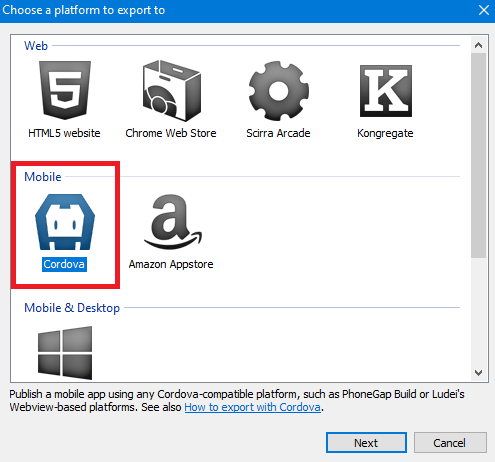
Dando continuidade ao processo vamos criar o projeto cordova que basicamente será o apk.

Digite 3 para iniciar e ir para próxima tela.

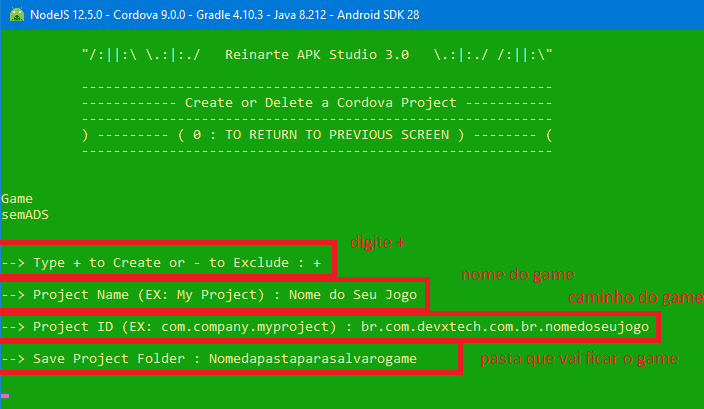
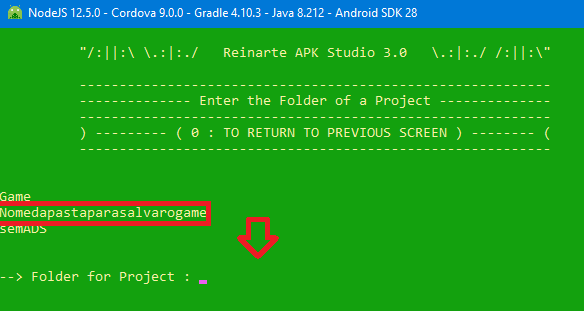
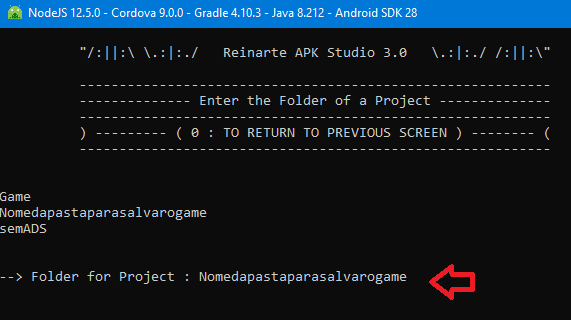
Para iniciar a criação digite + e passe para próxima fase, digite o mesmo nome que colocou para criar a chave, em seguida coloque o caminho do game, por fim escolha o nome da pasta onde o jogo será salvo.

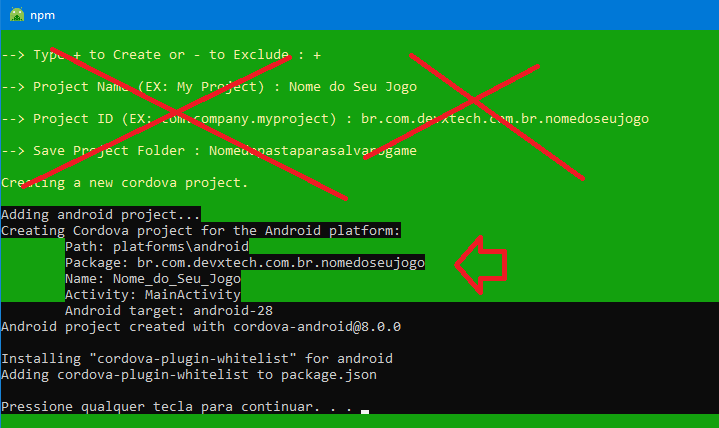
Aguarde alguns segundos ou no máximo 2 minutos e assim o projeto foi criado.
Etapa 03: Configurando o projeto

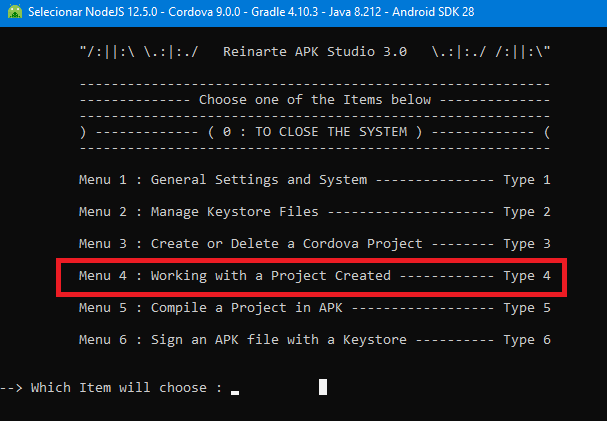
Com o projeto criado vamos configurar o básico e conceder acesso para Admob e Internet para que o plugin de anúncios possa funcionar corretamente. Selecione a opção 4 e segue para a próxima etapa:


Selecione a pasta do jogo e novamente digite da mesma forma que ela foi criada no local indicado pela seta e de enter.
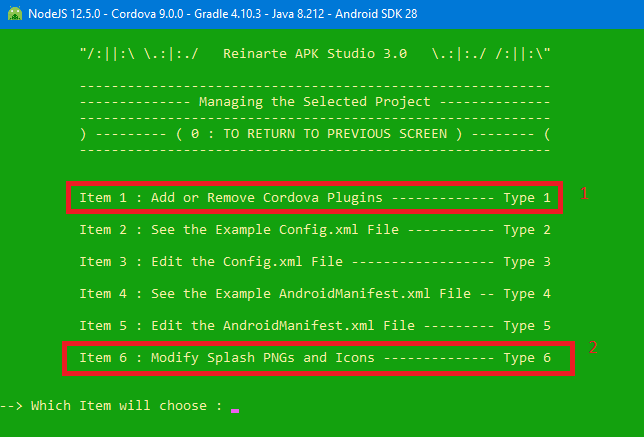
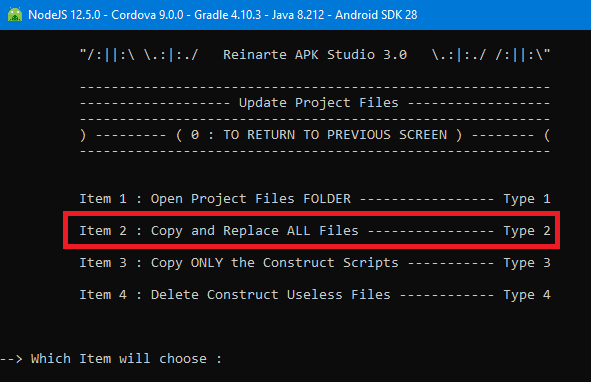
Na opção 1 indicada na imagem é para adicionar e remover plugins de acesso ao aplicativo, a opção 2 indicada na imagem que foi marcada por nós que é o item 6 do Reinarte, vamos utilizar para modificar o ícone do jogo e serve também para modificar outras artes, mas vamos modificar o básico apenas.

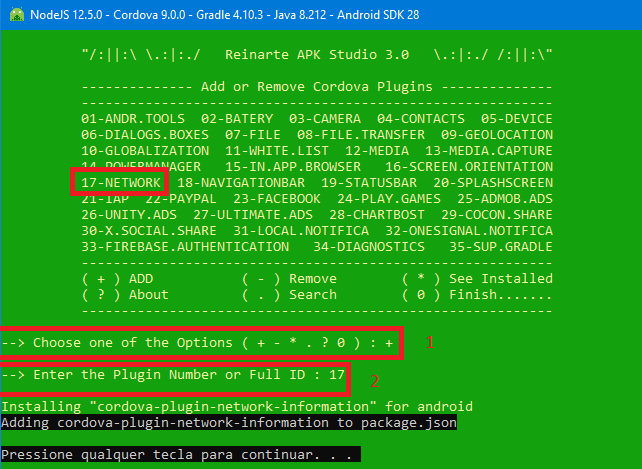
Após selecionar o item 1 da imagem 13, vamos para a tela acima e selecione o número correspondente a network, faça o mesmo para adiconar o admob e outros plugins que desejar.
Seguindo pela Imagem 13, agora vamos modificar o ícone do apk:

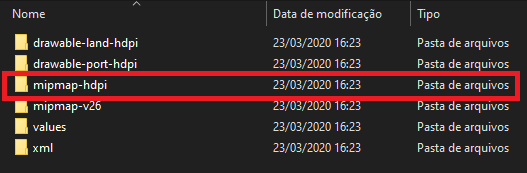
Ao executar a operação vai abrir a pasta onde fica os arquivos res, abra a pasta selecionada na imagem acima e troque a imagem por uma de sua preferência com o mesmo nome e dimensão de 192×192. Ao finalizar feche a pasta e volte para o Reinarte.
Etapa 04: Compilando o projeto
Agora vamos compilar o projeto principal do game lá no construct:


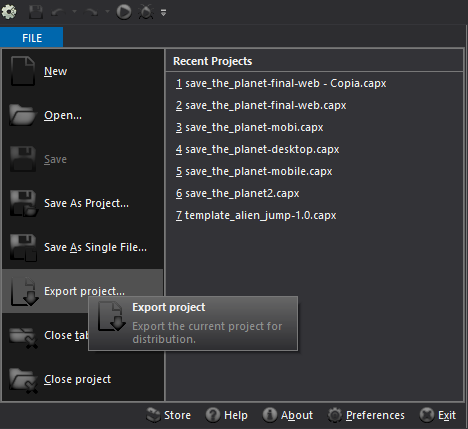
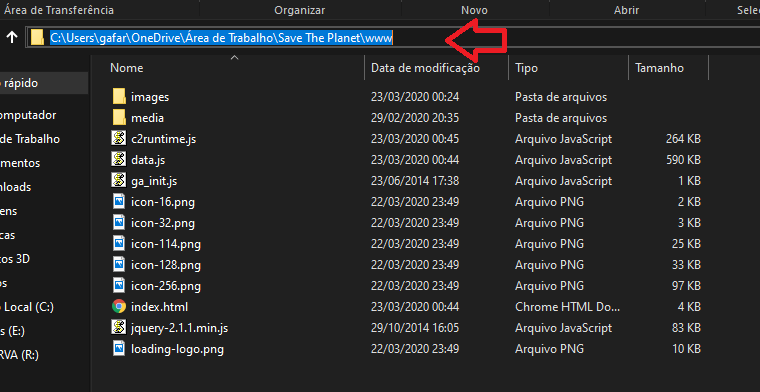
Na exportação também não tem segredo, deixe tudo marcado como padrão e inicie o processo de exportação. Ao finalizar a exportação vai abrir a pasta onde estão os arquivos que vamos precisar para completar mais essa etapa. Abra o projeto e abra também a pasta www do projeto compilado no construct e copie o caminho da pasta.

Com o caminho salvo vamos novamente para o Reinarte compilar e continuar a configuração do projeto.


Selecione a pasta onde foi salvo o game e digite no local indicado pela seta.



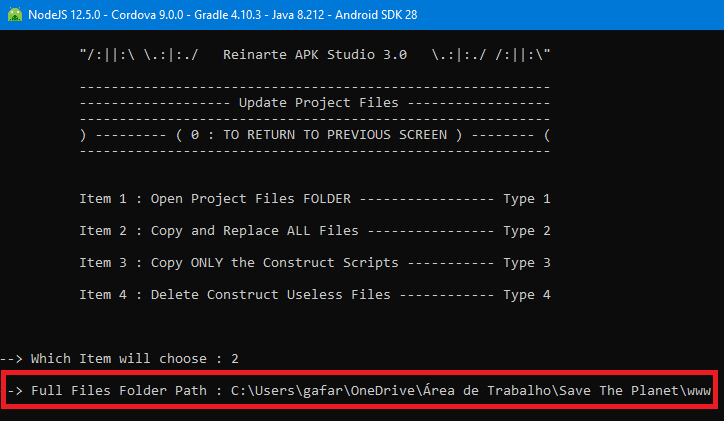
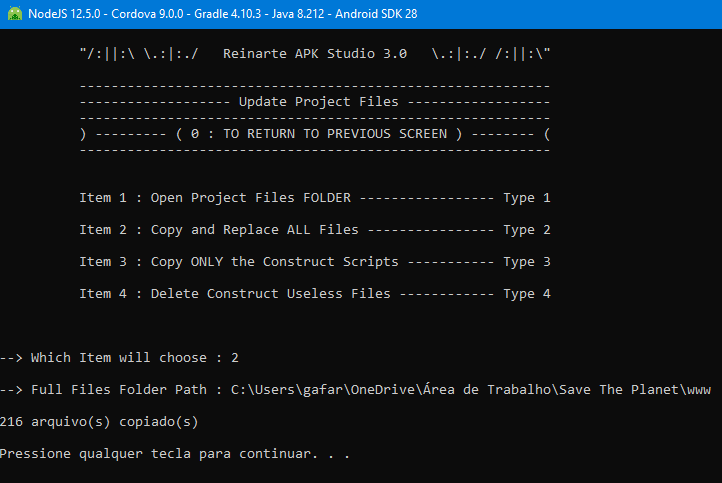
Cole a pasta que copiou contendo os arquivos da pasta www que o construct 2 exportou assim como vê na imagem acima, com o caminho correto colado em seu devido local, de enter.

Tecle 4 para o programa remover arquivo morto do construct que não será utilizado, tecle 0, volte uma aba e vamos para a última etapa.
Etapa 05/ Final: Gerando apk com assinatura

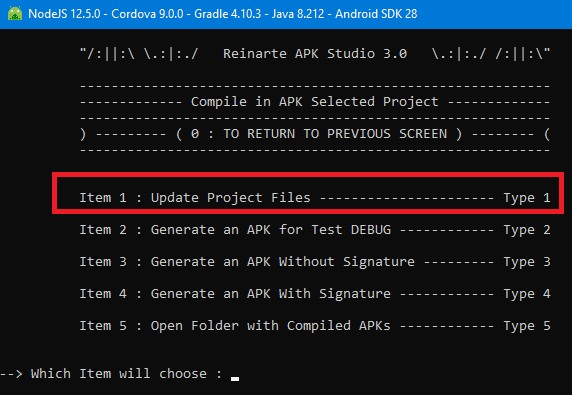
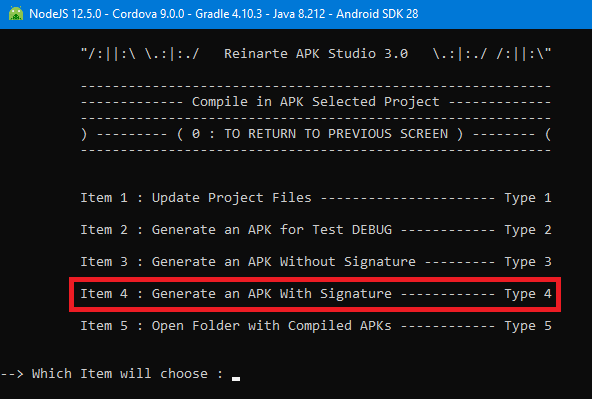
Pra finalizar o projeto vamos gerar o apk com a assinatura que criamos lá no início.

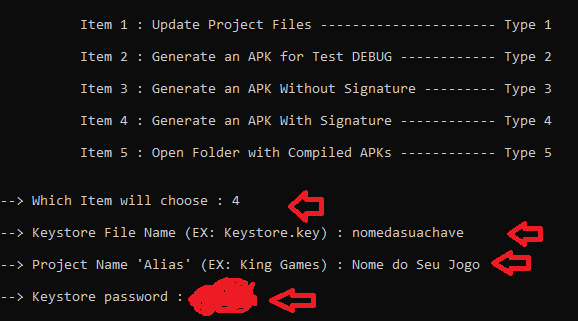
Siga os passos da imagem acima para finalizar. Se no momento que digitar o nome da key der erro que ou não foi encontrada, coloque .p12 no final, é uma solução que raramente precisará dela.

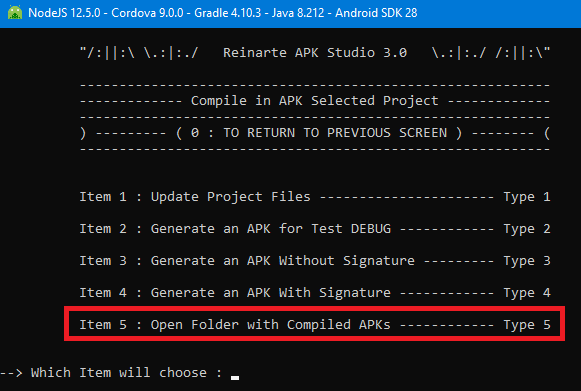
Chegou ao fim o procedimento, siga o último passo como na imagem acima para abrir a pasta onde o apk foi criado e pronto, seu apk está assinado e pronto para postar na playstore.
Dica de Leitura: Bancos de Imagens Gratuitos

Curtiu o tutorial ?
Considere nos apoiar, assim estará motivando os criadores de conteúdo a disponibilizar ainda mais conteúdo gratuito como este.
